CLIENT PROJECT
A Crowdfunding Platform for Community Driven Collaboration and Growth
A Crowdfunding Platform for Community Driven Collaboration and Growth
A Crowdfunding Platform for Community Driven Collaboration and Growth
COMPANY
Cllctivly
Cllctivly
Cllctivly
ROLE
UI/UX Designer
UI/UX Designer
UI/UX Designer
ASSOCIATION WITH
Wolffkraft
Wolffkraft
Wolffkraft
DURATION
8 months





Note: This is a brief overview of the project. If you’re interested in the full case study or want to dive deeper into the process, feel free to reach out. I’d love to walk you through it!
About the company
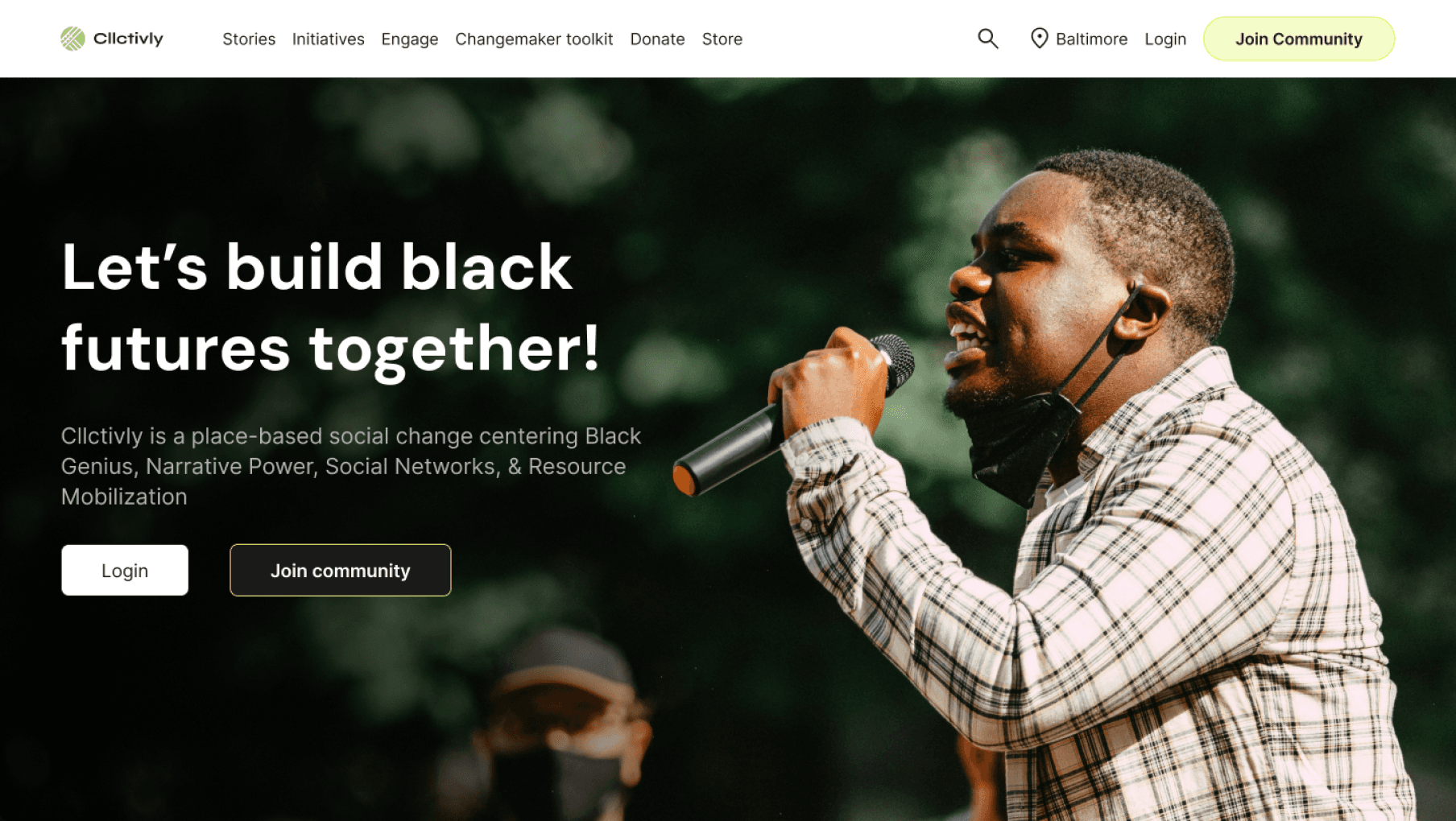
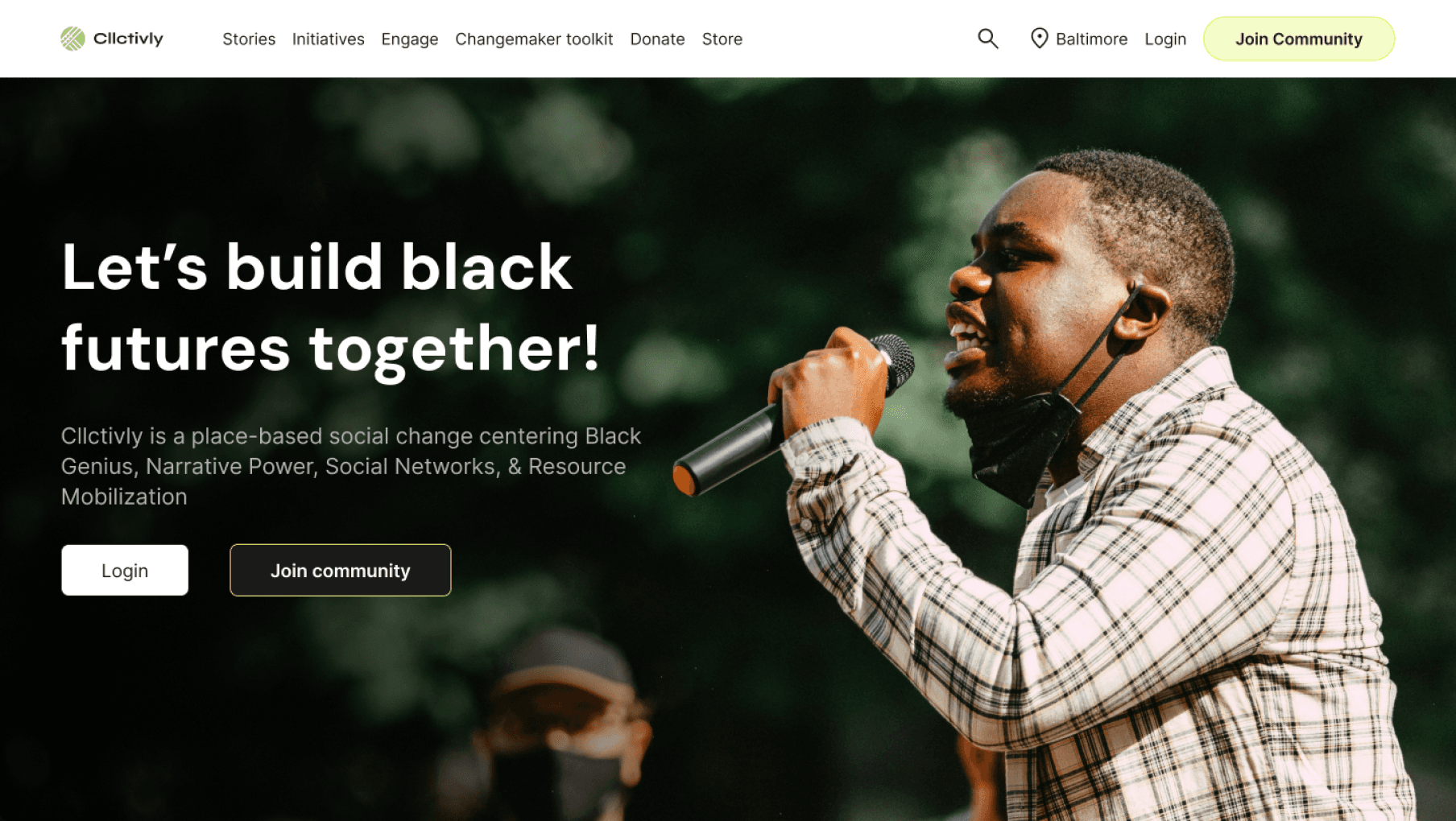
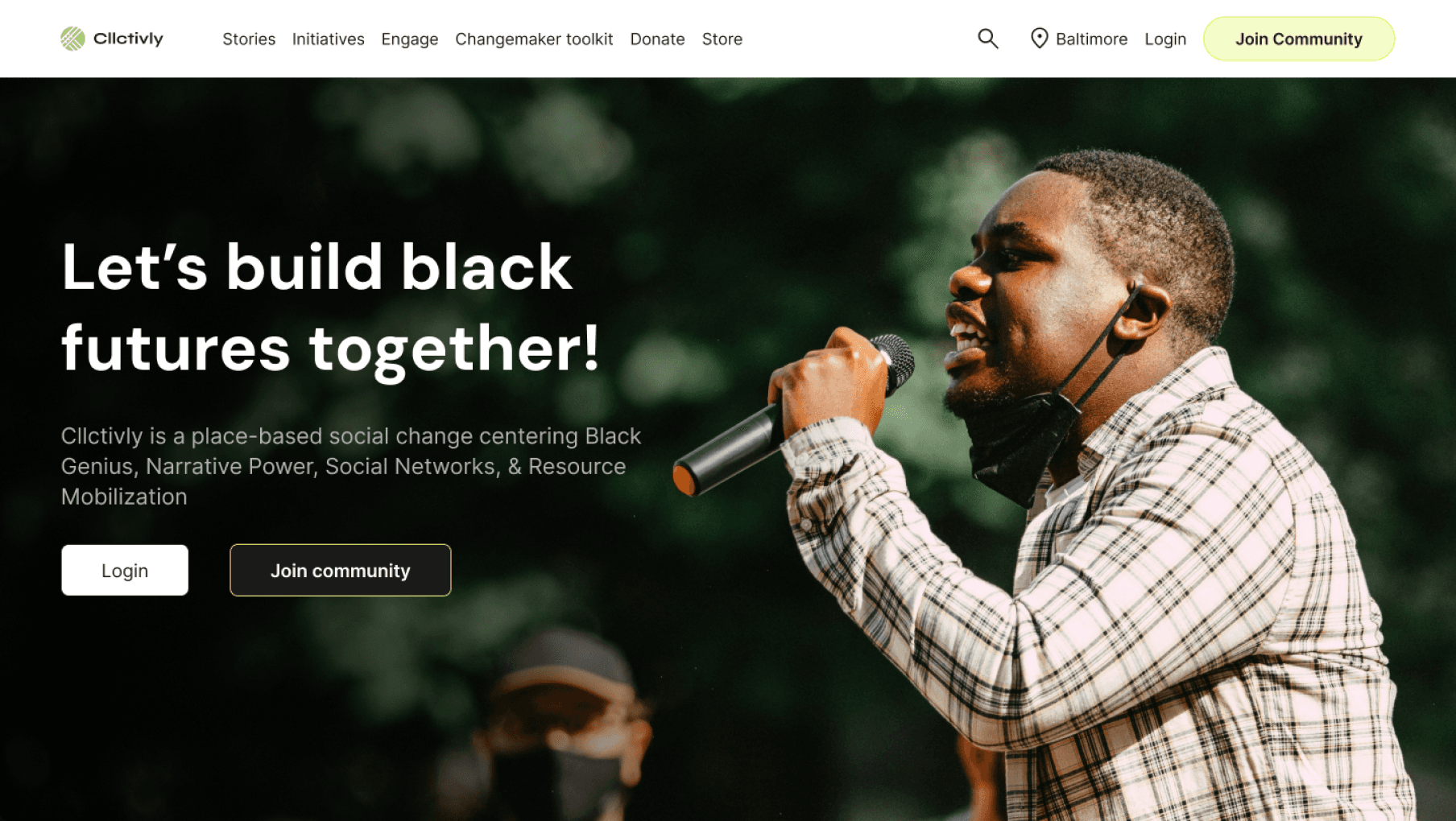
Cllctivly is a crowdfunding platform designed to empower Black-led grassroot organizations and initiatives. At its core, it aims to bridge the gap in resource accessibility by providing a space where changemakers/organizations can raise funds, build connections, and share resources. It’s more than just a platform, it’s a community driven digital hub where users can create profiles, raise funds, and build connections within an inclusive and equity-focused community.
About my role
About my role
About my role
This project was undertaken in association with Wolffkraft Design Studio, where I worked as a UI/UX Designer and Researcher, my journey on this project began with in depth exploration. Collaborating with the Lead UX Designer, we started by conducting extensive research brainstorming ideas, interviewing existing users, and mapping user journeys.
This project was undertaken in association with Wolffkraft Design Studio, where I worked as a UI/UX Designer and Researcher, my journey on this project began with in depth exploration. Collaborating with the Lead UX Designer, we started by conducting extensive research brainstorming ideas, interviewing existing users, and mapping user journeys.
This project was undertaken in association with Wolffkraft Design Studio, where I worked as a UI/UX Designer and Researcher, my journey on this project began with in depth exploration. Collaborating with the Lead UX Designer, we started by conducting extensive research brainstorming ideas, interviewing existing users, and mapping user journeys.
My responsibilities
My responsibilities
My responsibilities
RESEARCH
Reviewed user interview notes, analyzed target audience needs, and studied stakeholder insights to understand pain points and opportunities. This informed key design decisions, ensuring the platform addressed both user and organizational goals.
INFORMATION ARCHITECTURE
Structured the platform to ensure intuitive navigation for users and administrators.
WIREFRAMING
Created wireframes to map workflows and user journeys for feedback and refinement.
RESPONSIVE DESIGN
Designed high-fidelity responsive screens that balanced usability and storytelling.
COLLABORATION
Worked closely with the Lead UX Designer and stakeholders to iterate on designs based on feedback.
Research & Insights
Research & Insights
Research & Insights
I thoroughly reviewed user interview notes and research data to understand the needs and challenges of different user groups, including changemakers, donors, and community organizers. This research helped me identify key opportunities to design solutions that help in collaboration, networking, and resource sharing.
I thoroughly reviewed user interview notes and research data to understand the needs and challenges of different user groups, including changemakers, donors, and community organizers. This research helped me identify key opportunities to design solutions that help in collaboration, networking, and resource sharing.
I thoroughly reviewed user interview notes and research data to understand the needs and challenges of different user groups, including changemakers, donors, and community organizers. This research helped me identify key opportunities to design solutions that help in collaboration, networking, and resource sharing.
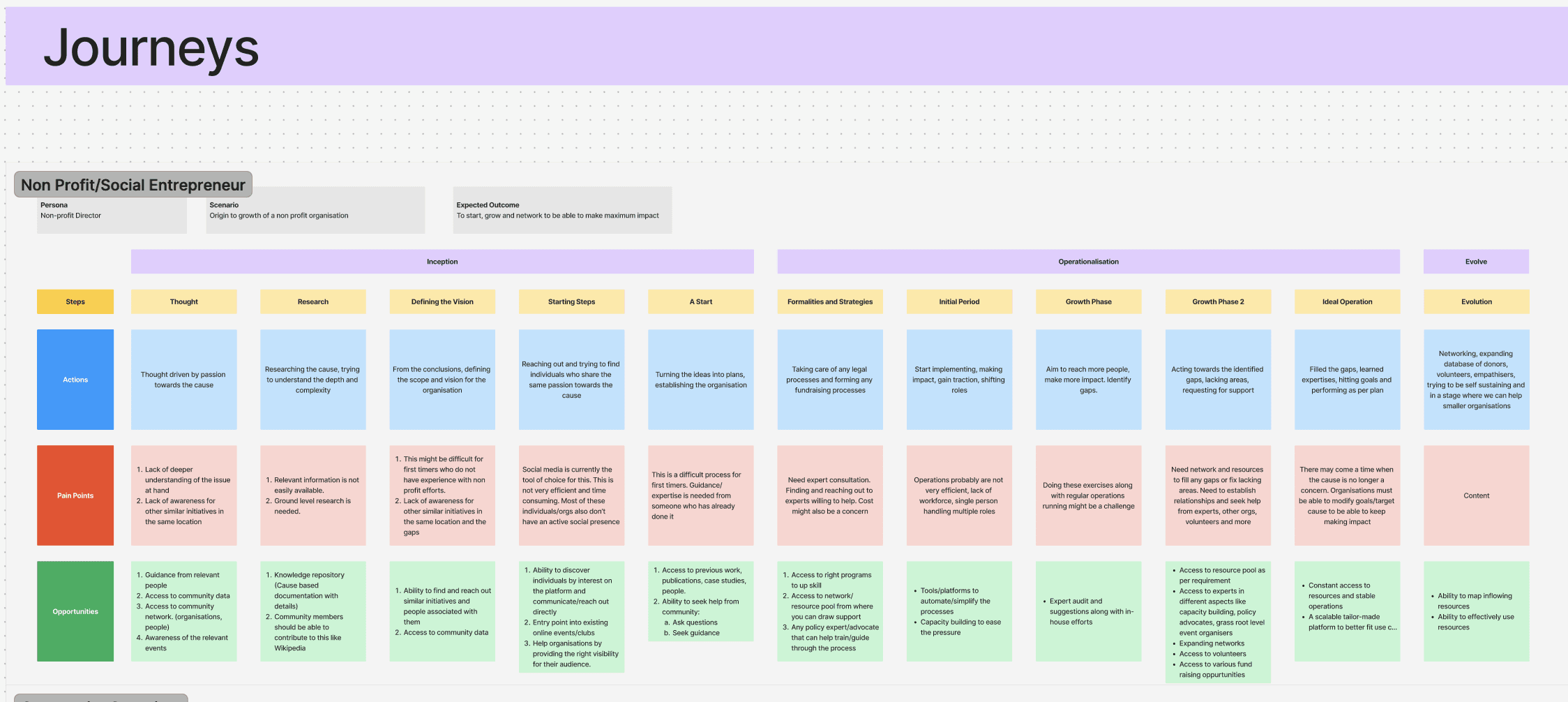
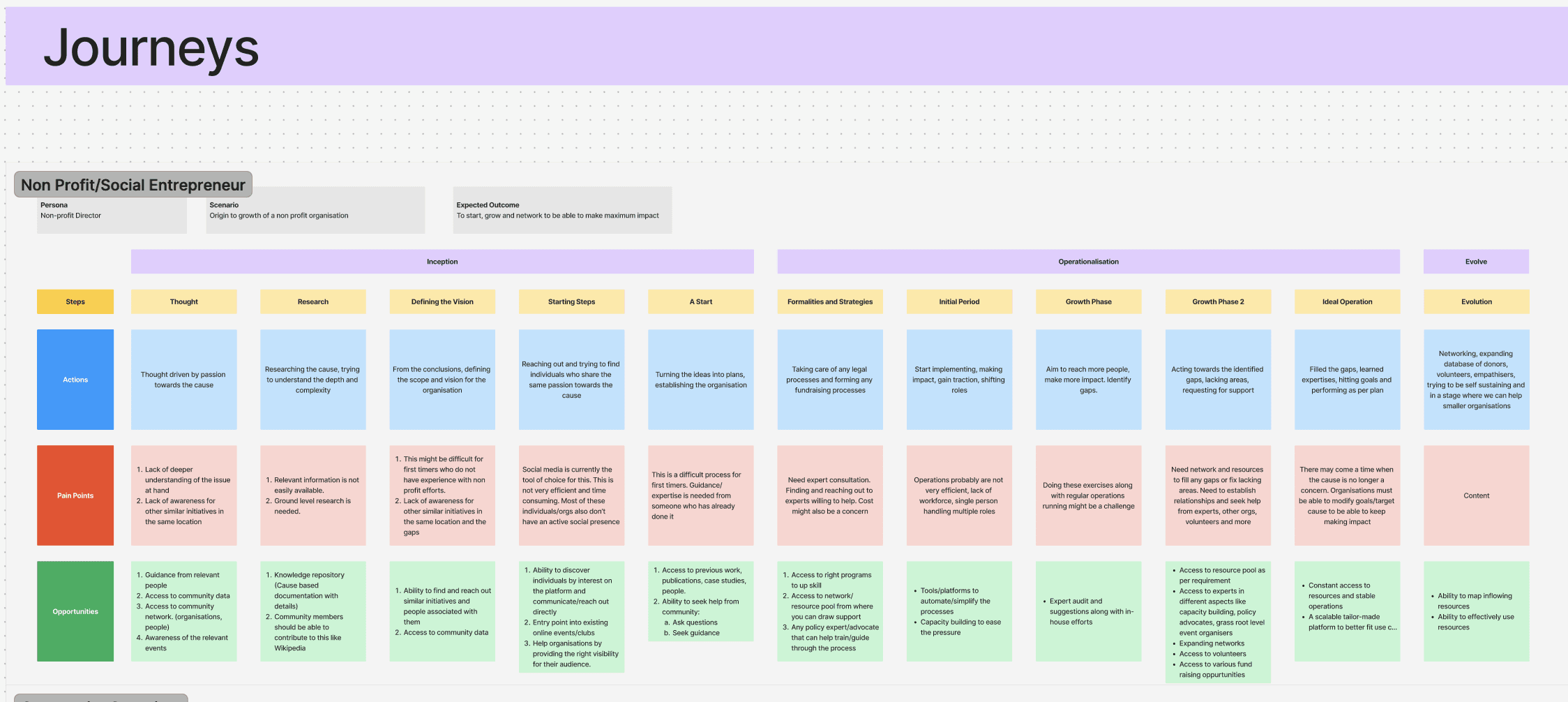
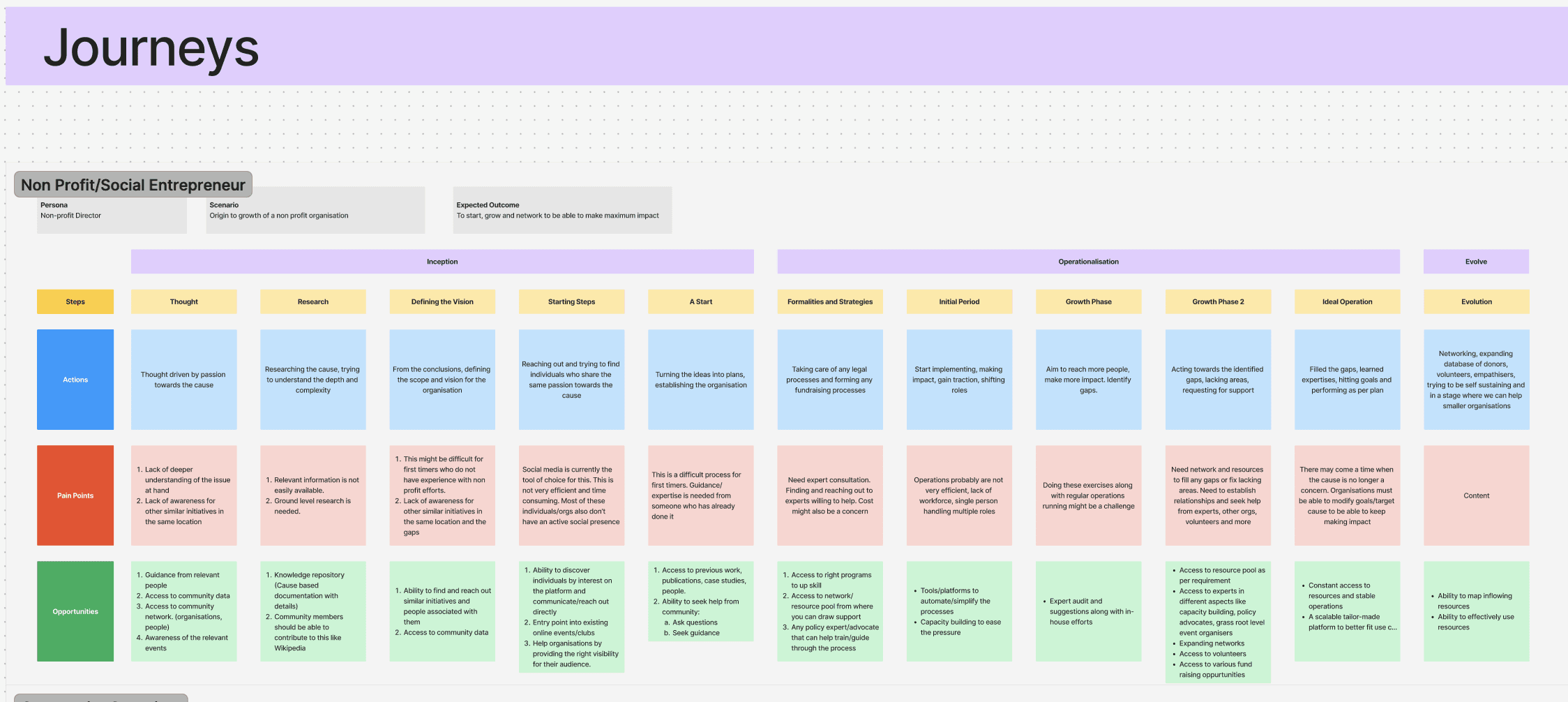
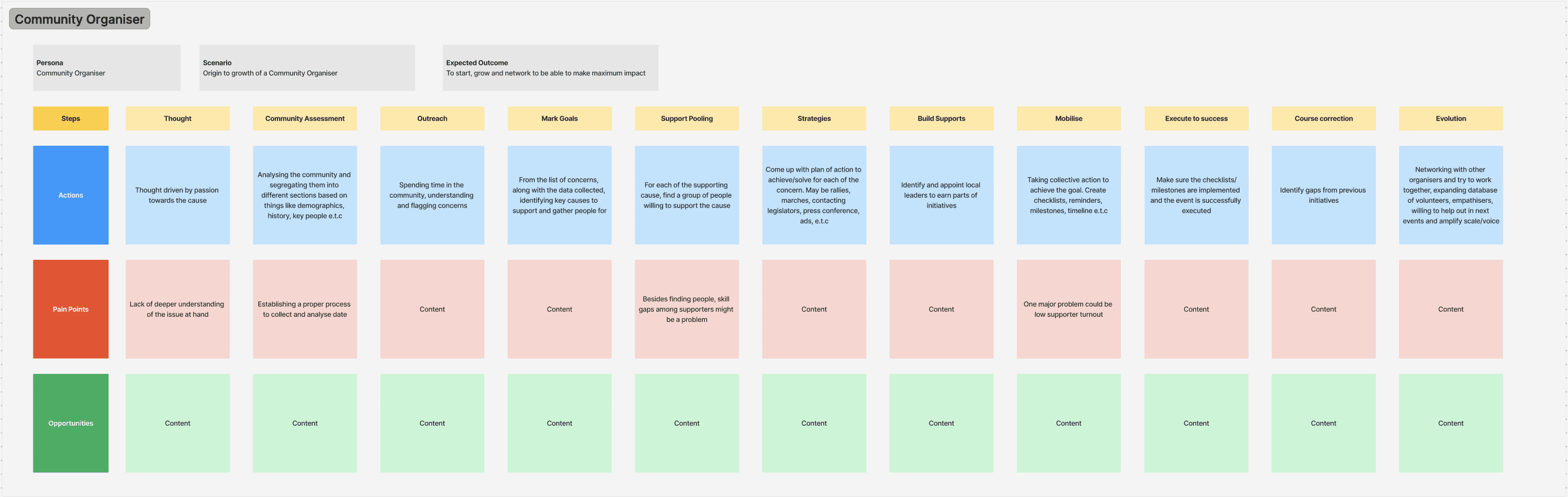
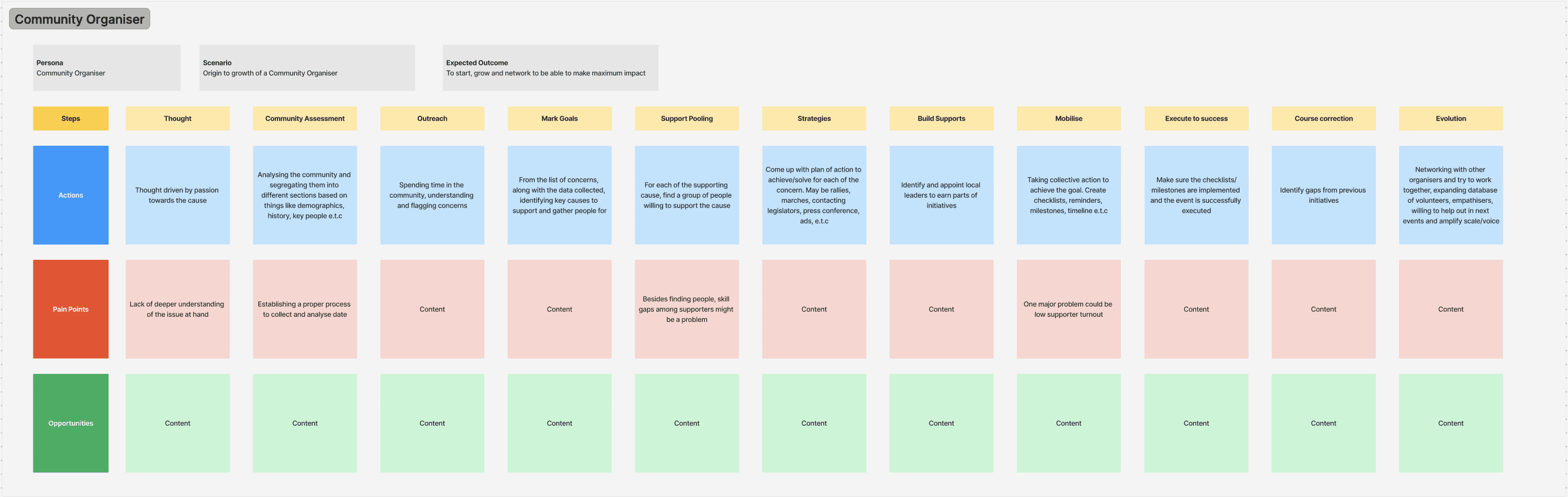
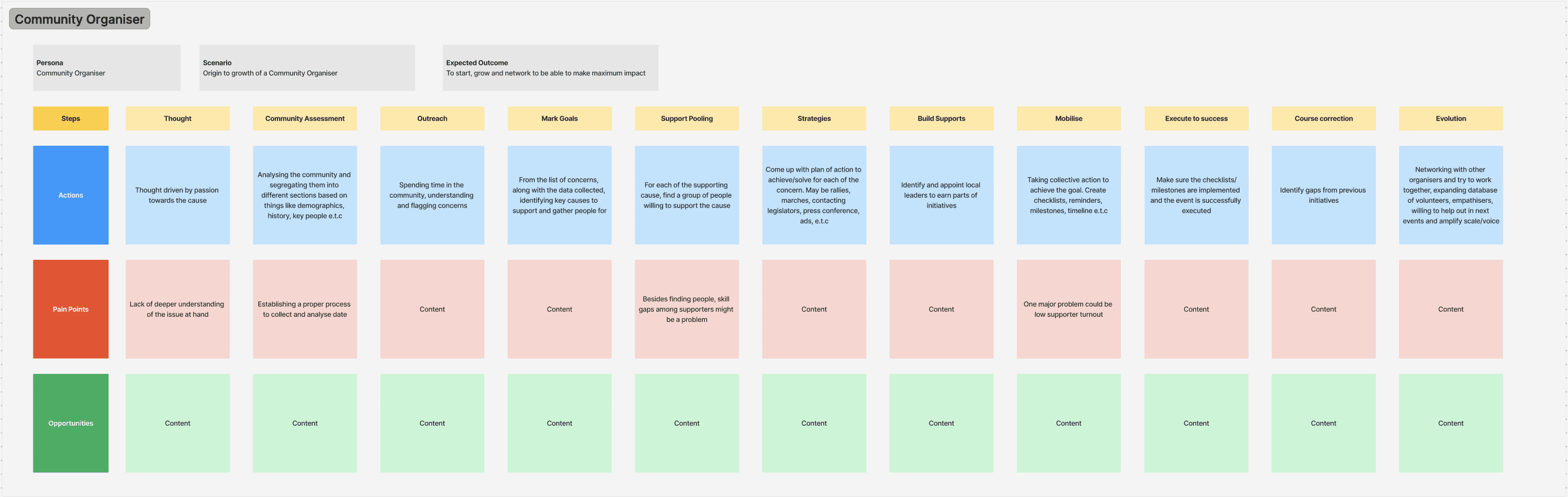
Journey Mapping
Journey Mapping
Journey Mapping
I analyzed user behaviors and goals to build detailed journey maps, which allowed us to visualize what are some items users need to interact with the platform and identify touchpoints for improving their experience.
I analyzed user behaviors and goals to build detailed journey maps, which allowed us to visualize what are some items users need to interact with the platform and identify touchpoints for improving their experience.
I analyzed user behaviors and goals to build detailed journey maps, which allowed us to visualize what are some items users need to interact with the platform and identify touchpoints for improving their experience.






Information Architecture
Information Architecture
Information Architecture
A key part of my time was working on the platform’s information architecture by analysing user workflows and mapping how different components should connect. We also ran a card-sorting session with team members to brainstorm and organise the structure more effectively. This helped create a navigation system that was clear and easy to use for both users and administrators. Throughout the process, I worked closely with my Lead Designer to refine the IA and ensure it aligned with the platform’s goals.
A key part of my time was working on the platform’s information architecture by analysing user workflows and mapping how different components should connect. We also ran a card-sorting session with team members to brainstorm and organise the structure more effectively. This helped create a navigation system that was clear and easy to use for both users and administrators. Throughout the process, I worked closely with my Lead Designer to refine the IA and ensure it aligned with the platform’s goals.
A key part of my time was working on the platform’s information architecture by analysing user workflows and mapping how different components should connect. We also ran a card-sorting session with team members to brainstorm and organise the structure more effectively. This helped create a navigation system that was clear and easy to use for both users and administrators. Throughout the process, I worked closely with my Lead Designer to refine the IA and ensure it aligned with the platform’s goals.



Wireframing
Wireframing
Wireframing
During the wireframing stage, I worked on translating the research insights into clear layouts that outlined the platform’s structure and user flows. This phase was crucial for visualizing how users and administrators would interact with the platform. By presenting these wireframes to the client, we gathered valuable feedback and refined the designs to ensure they aligned with both user needs and the overall vision of the platform.
During the wireframing stage, I worked on translating the research insights into clear layouts that outlined the platform’s structure and user flows. This phase was crucial for visualizing how users and administrators would interact with the platform. By presenting these wireframes to the client, we gathered valuable feedback and refined the designs to ensure they aligned with both user needs and the overall vision of the platform.
During the wireframing stage, I worked on translating the research insights into clear layouts that outlined the platform’s structure and user flows. This phase was crucial for visualizing how users and administrators would interact with the platform. By presenting these wireframes to the client, we gathered valuable feedback and refined the designs to ensure they aligned with both user needs and the overall vision of the platform.
LANDING PAGE


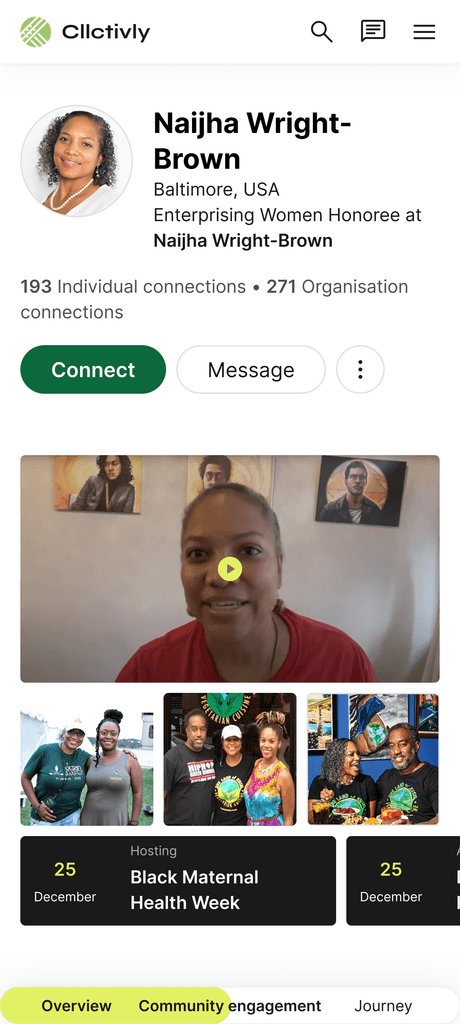
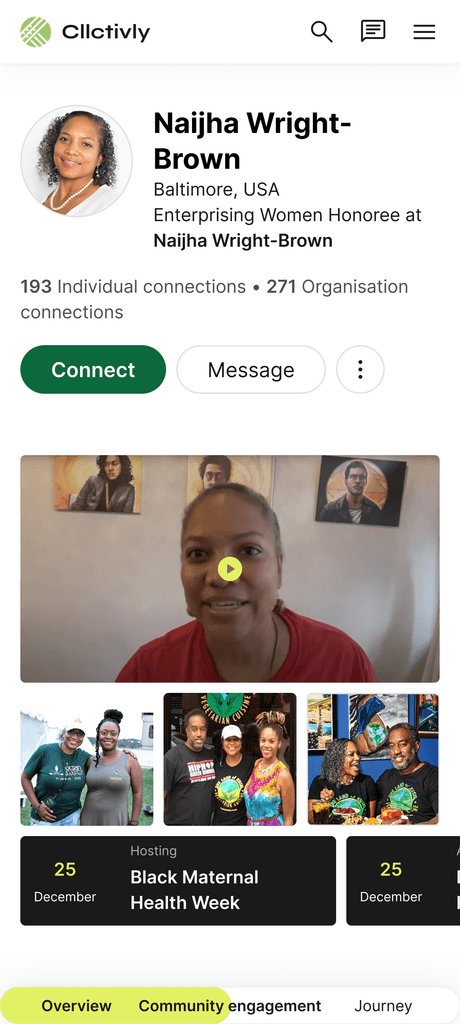
ORGANISATION PROFILE


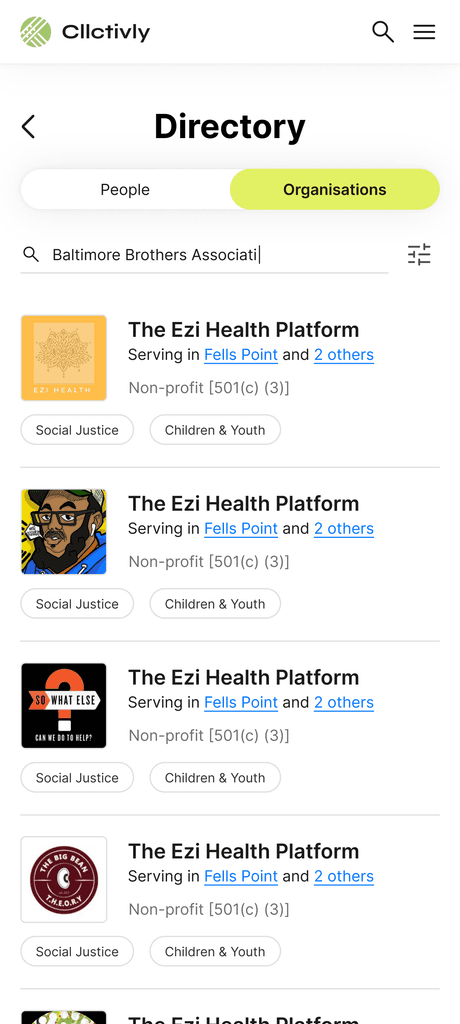
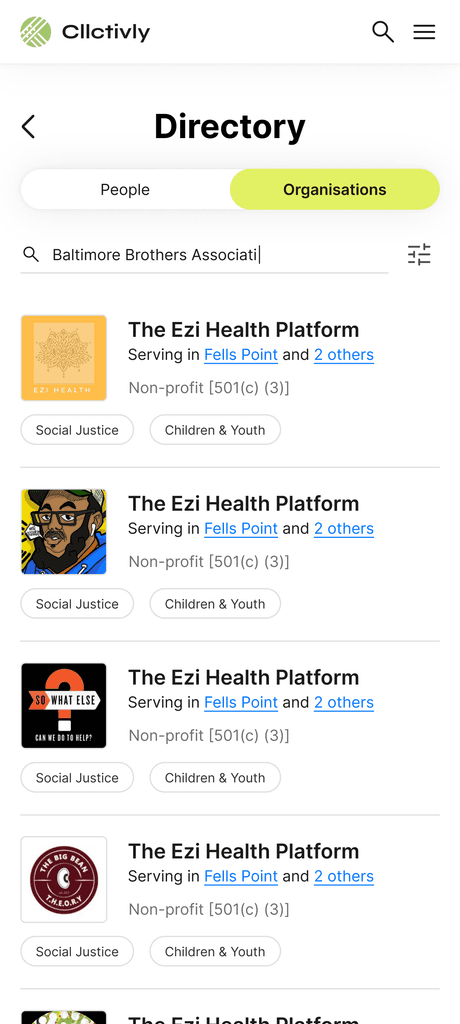
PLATFORM DIRECTORY


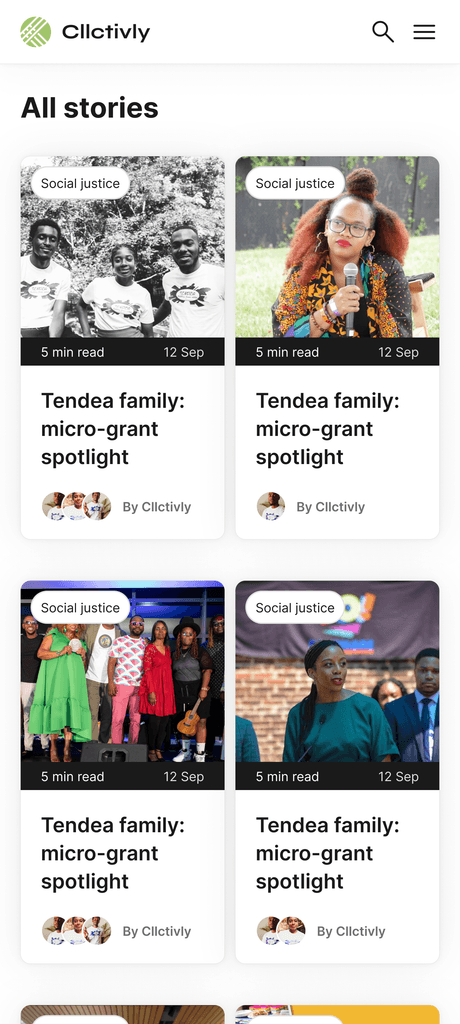
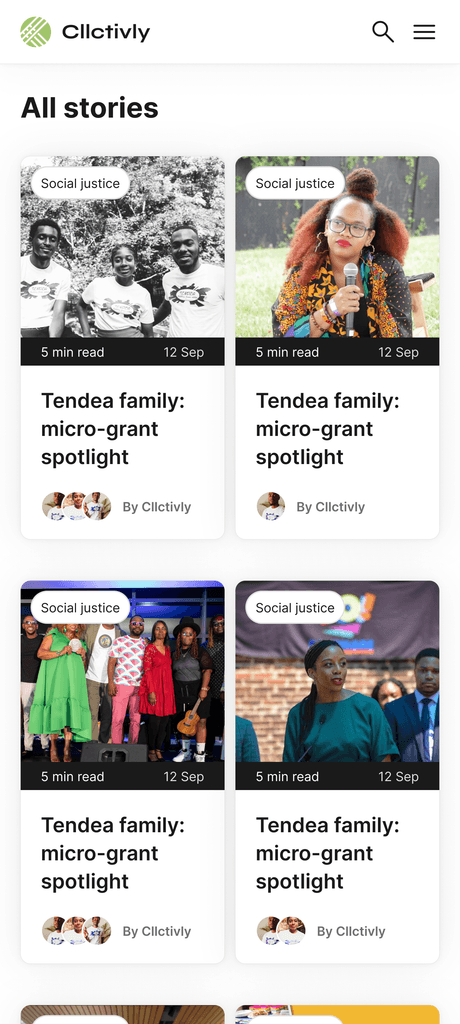
stories page


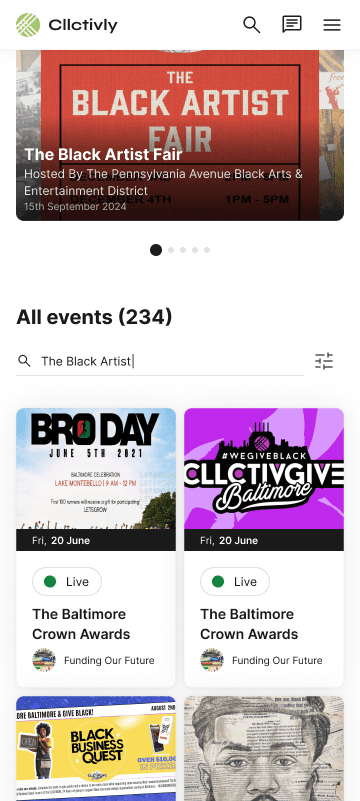
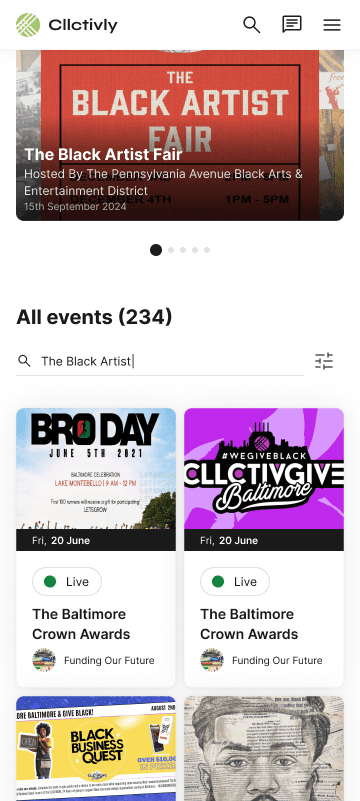
EVENT DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


stories page


EVENT DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


stories page


EVENT DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


stories page


EVENT DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


ORGANISATION PROFILE


EVENTS DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


ORGANISATION PROFILE


EVENTS DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


ORGANISATION PROFILE


EVENTS DISCOVERY


ORGANISATION DASHBOARD


LANDING PAGE


ORGANISATION PROFILE


PLATFORM DIRECTORY


ORGANISATION PROFILE


EVENTS DISCOVERY


ORGANISATION DASHBOARD


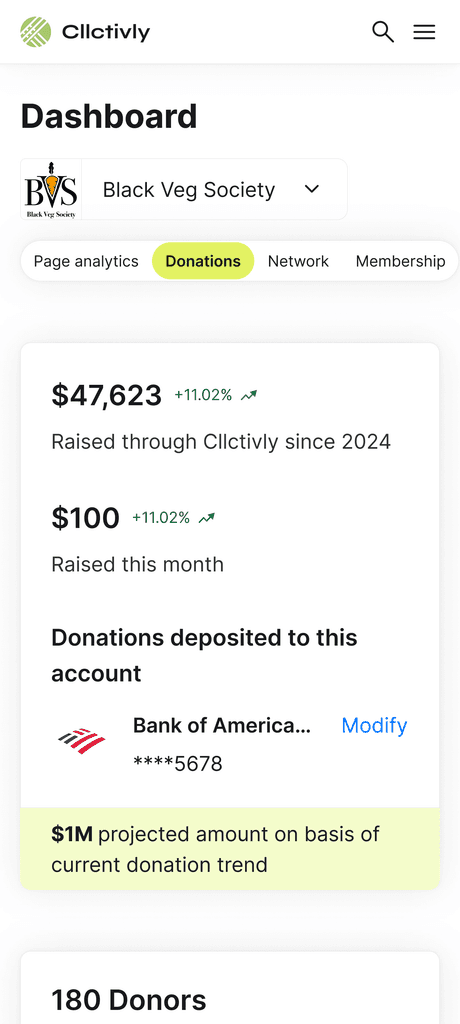
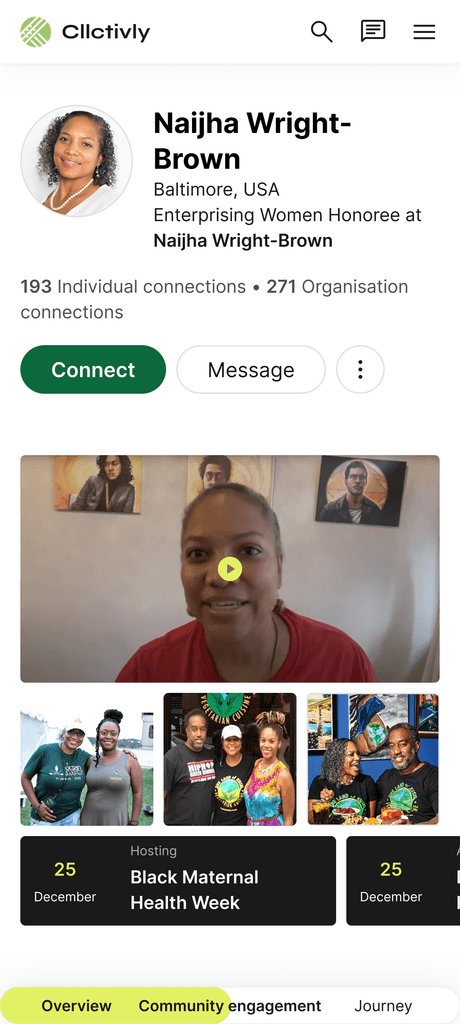
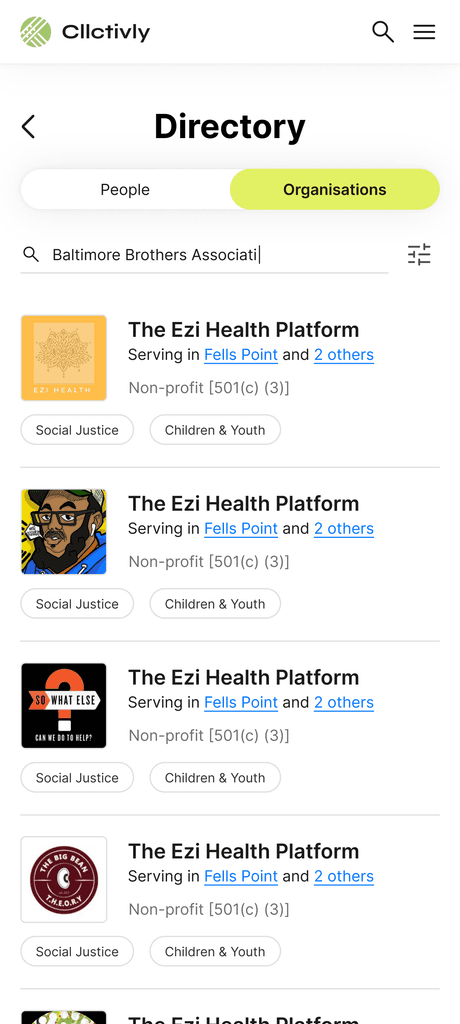
UI Design
UI Design
UI Design
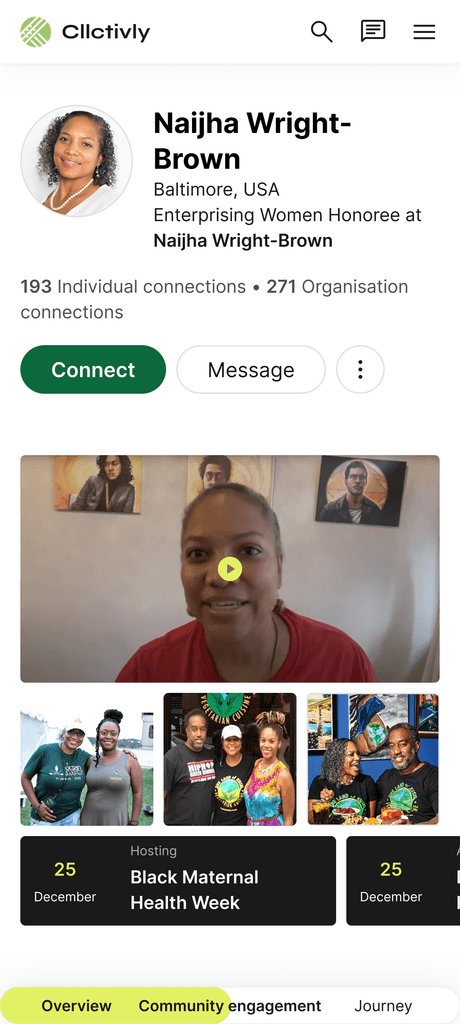
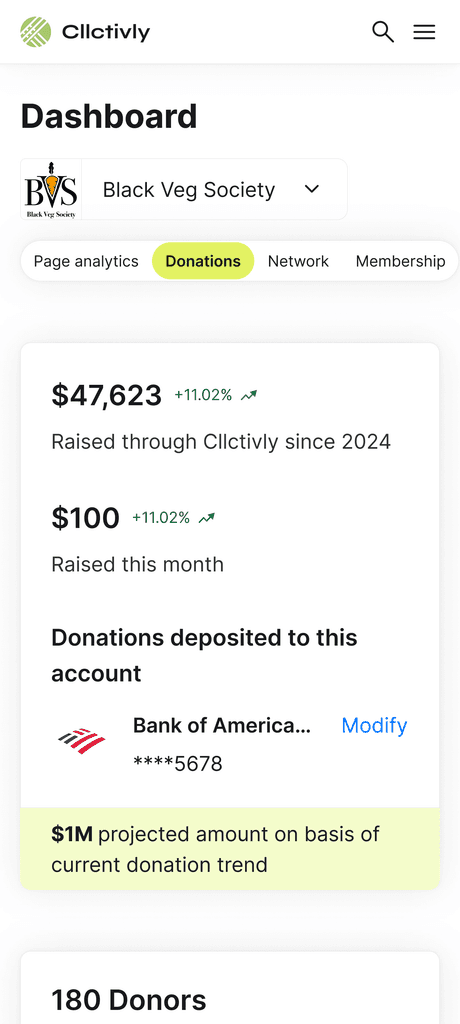
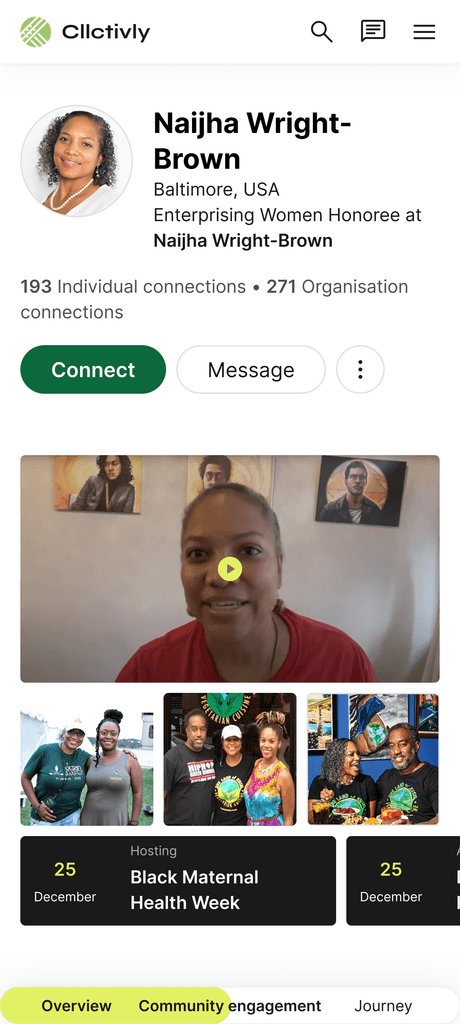
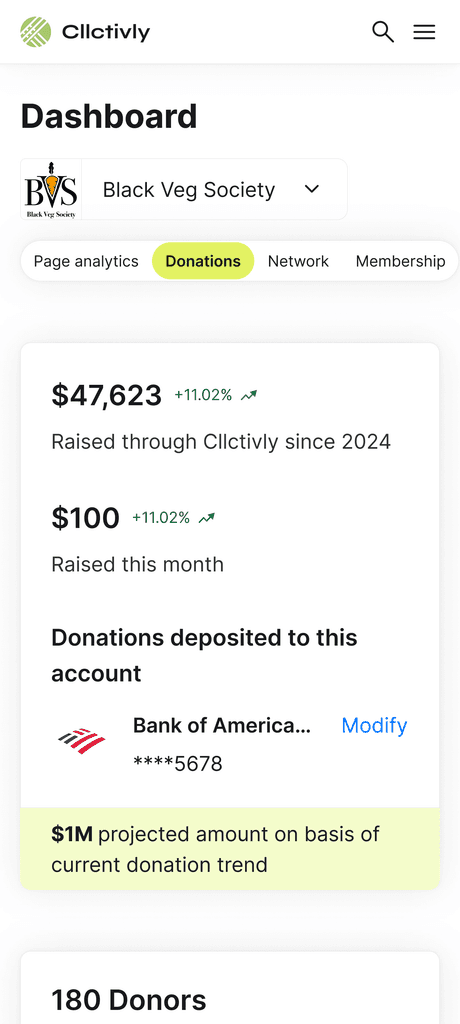
After completing the wireframes, I worked through several rounds of iteration to refine the user interface. This involved reviewing feedback to decide what elements needed to be adjusted, added, or removed to improve the user experience. I also focused on creating a responsive design, ensuring the platform worked seamlessly across different devices.
After completing the wireframes, I worked through several rounds of iteration to refine the user interface. This involved reviewing feedback to decide what elements needed to be adjusted, added, or removed to improve the user experience. I also focused on creating a responsive design, ensuring the platform worked seamlessly across different devices.
After completing the wireframes, I worked through several rounds of iteration to refine the user interface. This involved reviewing feedback to decide what elements needed to be adjusted, added, or removed to improve the user experience. I also focused on creating a responsive design, ensuring the platform worked seamlessly across different devices.
Note: Branding and Visual Elements
Note: Branding and Visual Elements
Note: Branding and Visual Elements
The client worked with another agency for branding so in our designs, we used placeholders for these elements while focusing on creating a functional and user-friendly platform. This ensured the final design could easily incorporate the client’s branding once it was finalised.
The client worked with another agency for branding so in our designs, we used placeholders for these elements while focusing on creating a functional and user-friendly platform. This ensured the final design could easily incorporate the client’s branding once it was finalised.
The client worked with another agency for branding so in our designs, we used placeholders for these elements while focusing on creating a functional and user-friendly platform. This ensured the final design could easily incorporate the client’s branding once it was finalised.
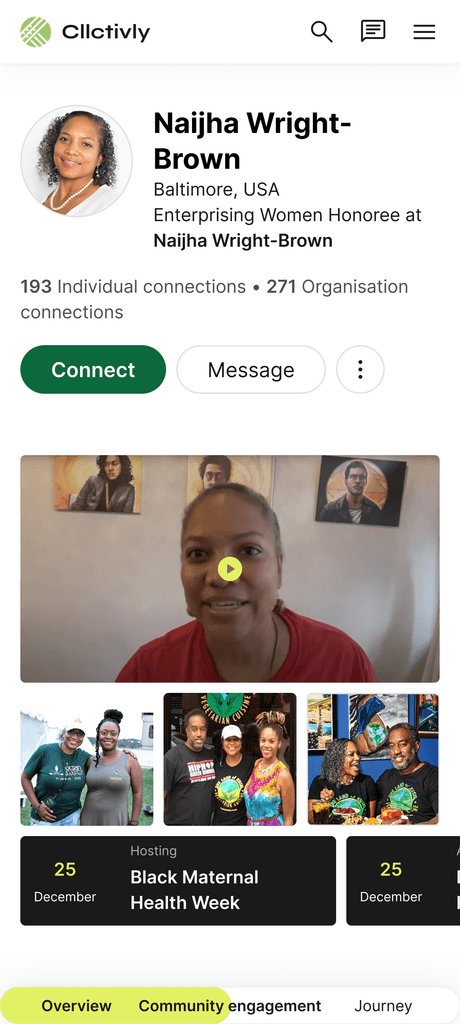
organisation page


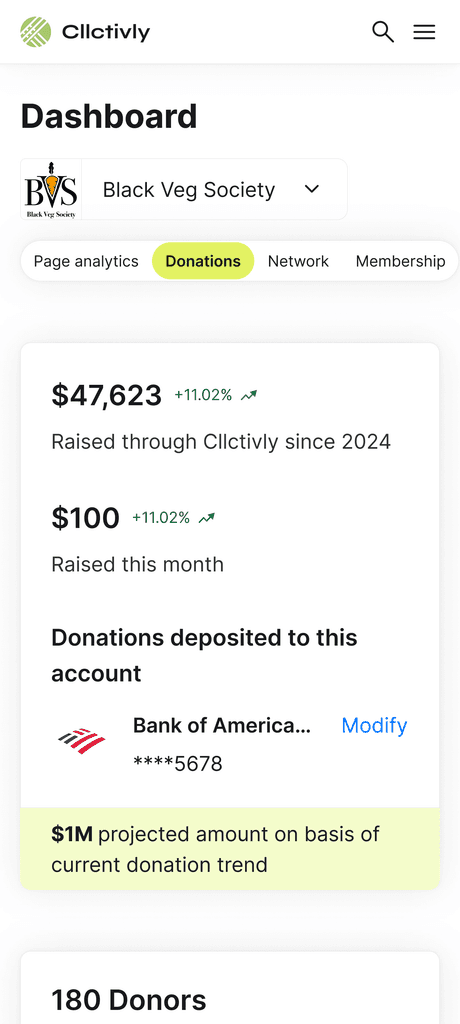
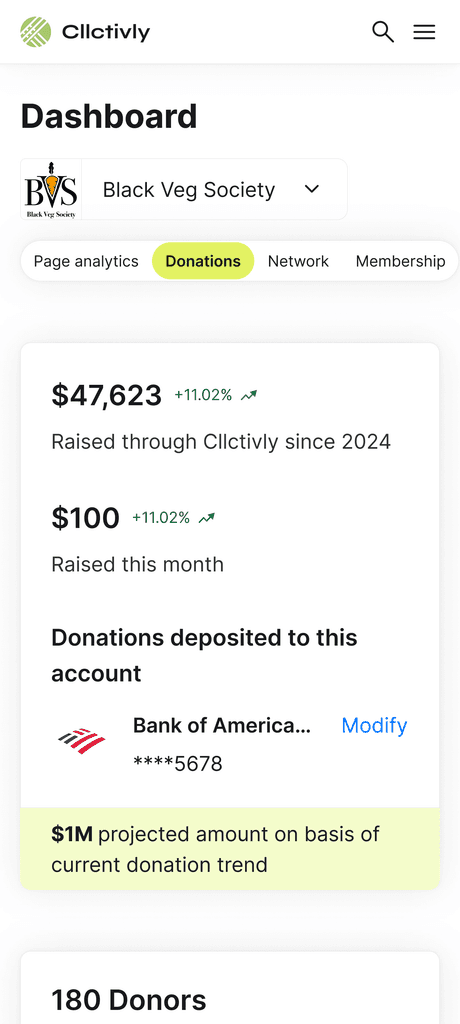
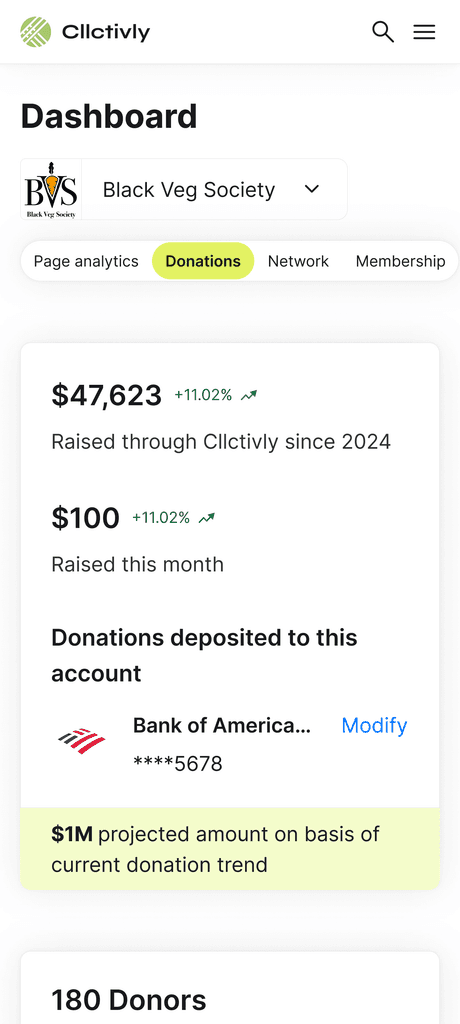
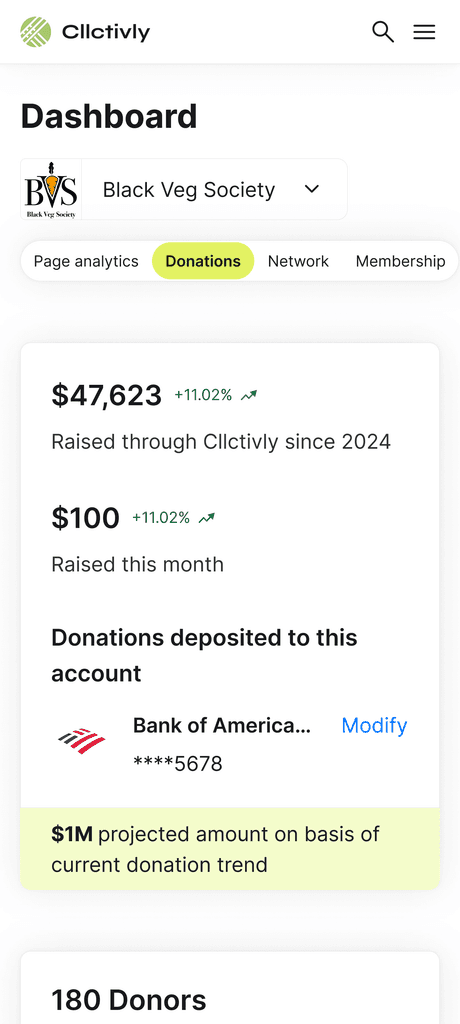
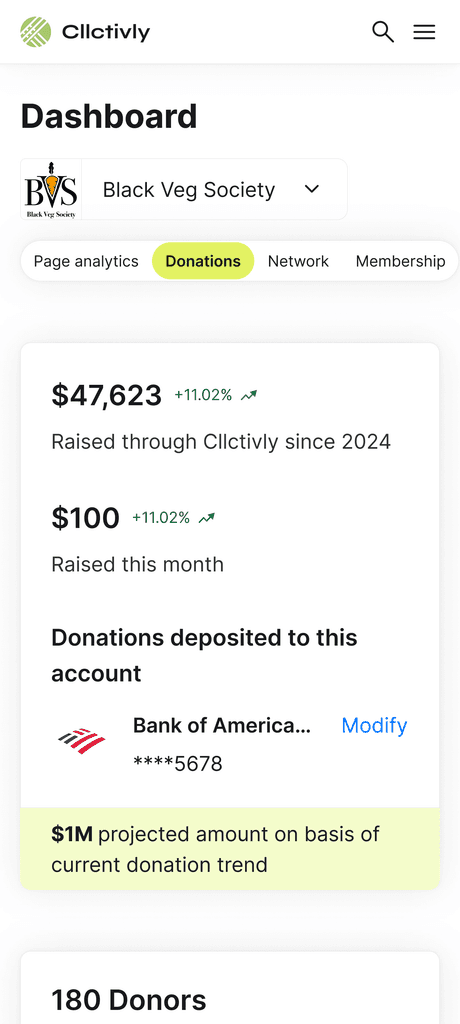
donations dashboard


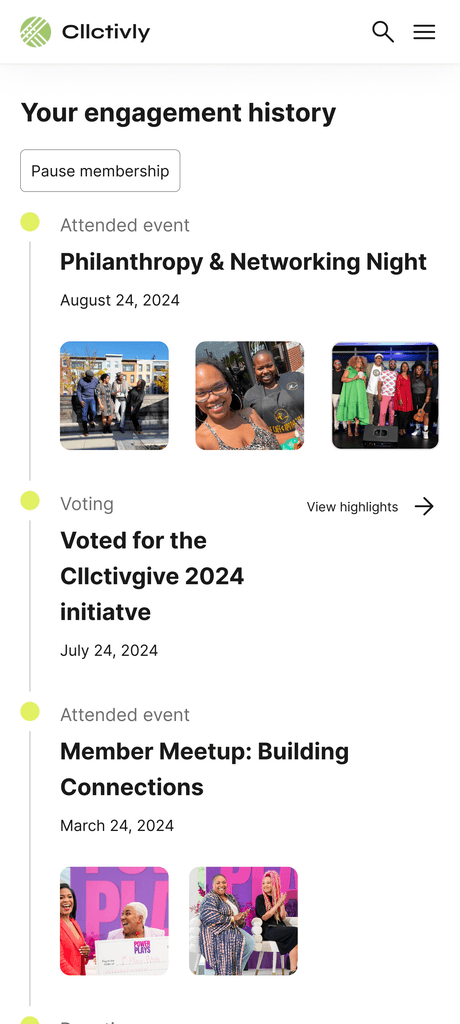
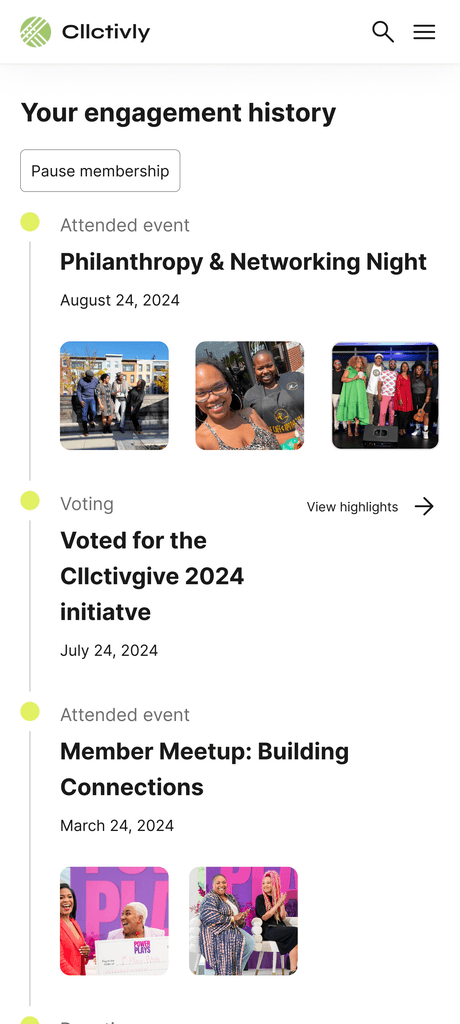
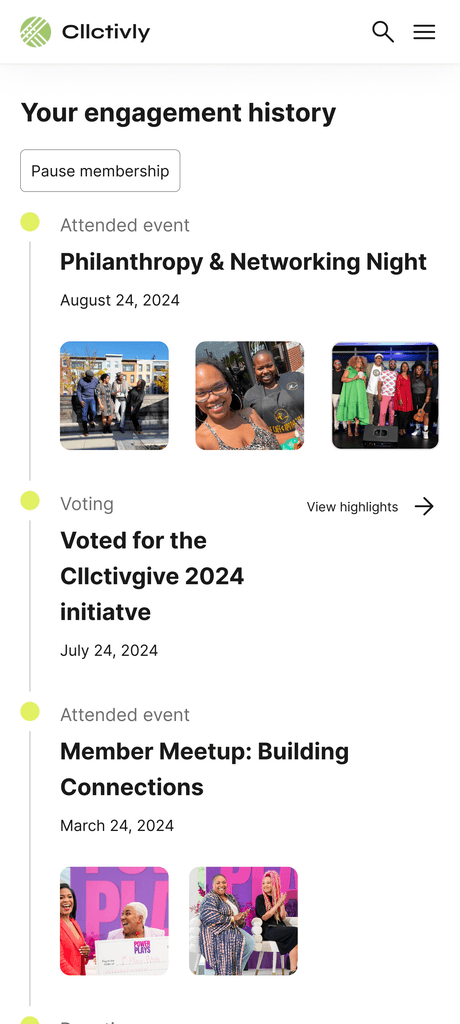
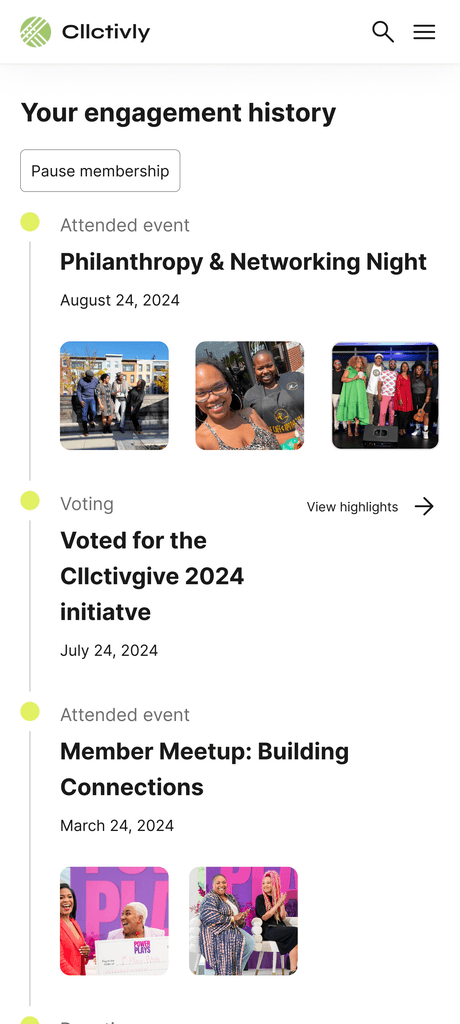
engagement history


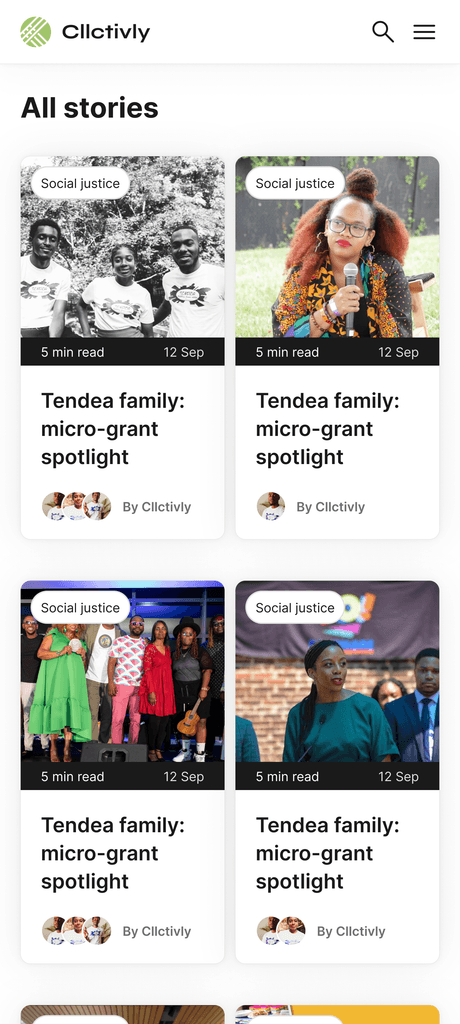
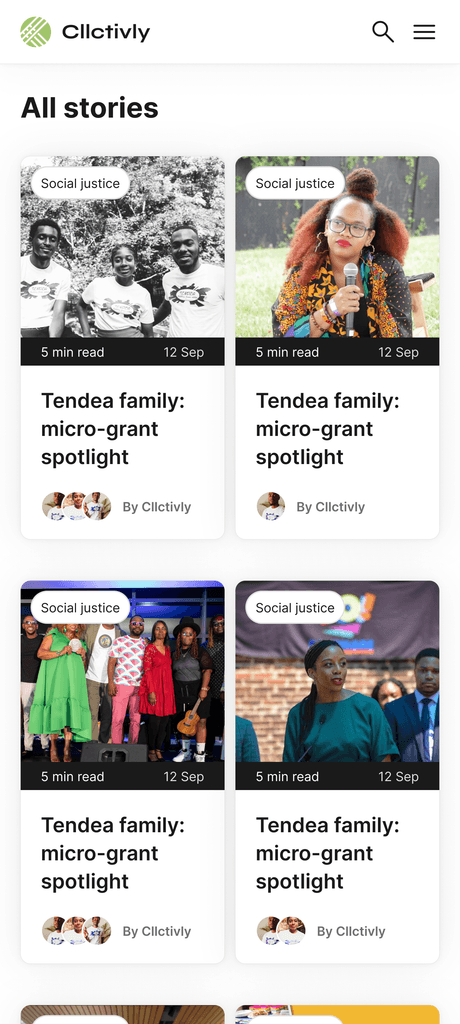
stories page


profile analytics


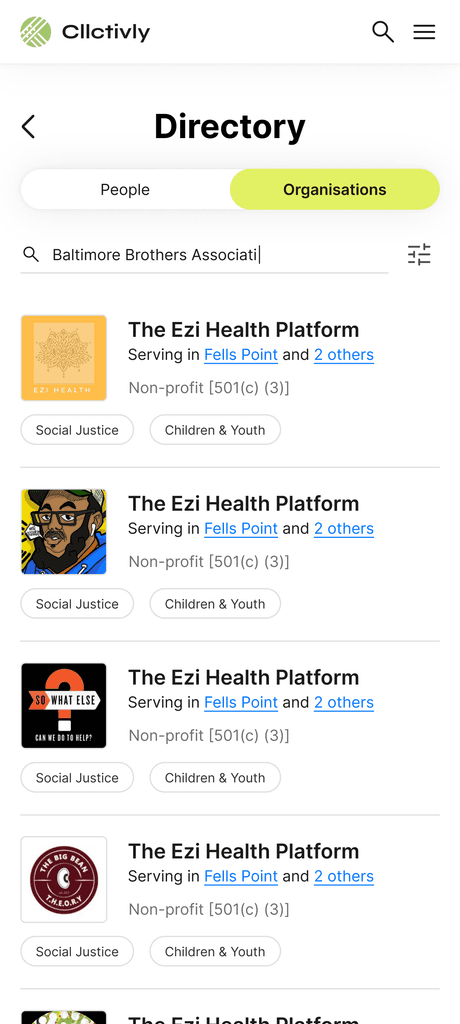
platform directory


organisation page


donations dashboard


engagement history


stories page


profile analytics


platform directory


organisation page


donations dashboard


engagement history


stories page


profile analytics


platform directory


organisation page


donations dashboard


engagement history


stories page


profile analytics


platform directory


ORGANISATION PAGE


Donations DASHBOARD


Platform directory


ENGAGEMENT HISTORY


STORIES PAGE


profile analytics


ORGANISATION PAGE


Donations DASHBOARD


Platform directory


ENGAGEMENT HISTORY


STORIES PAGE


profile analytics


ORGANISATION PAGE


Donations DASHBOARD


Platform directory


ENGAGEMENT HISTORY


STORIES PAGE


profile analytics


ORGANISATION PAGE


Donations DASHBOARD


Platform directory


ENGAGEMENT HISTORY


STORIES PAGE


profile analytics


DONATIONS DASHBOARD


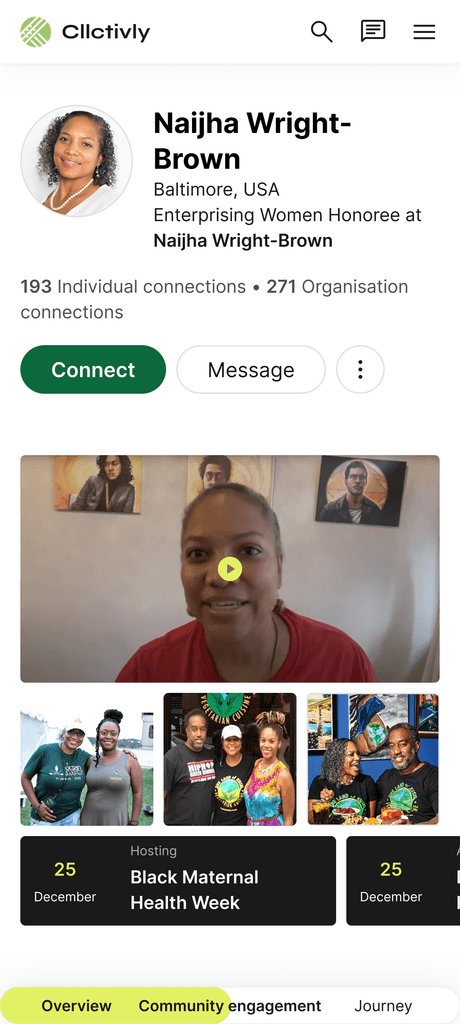
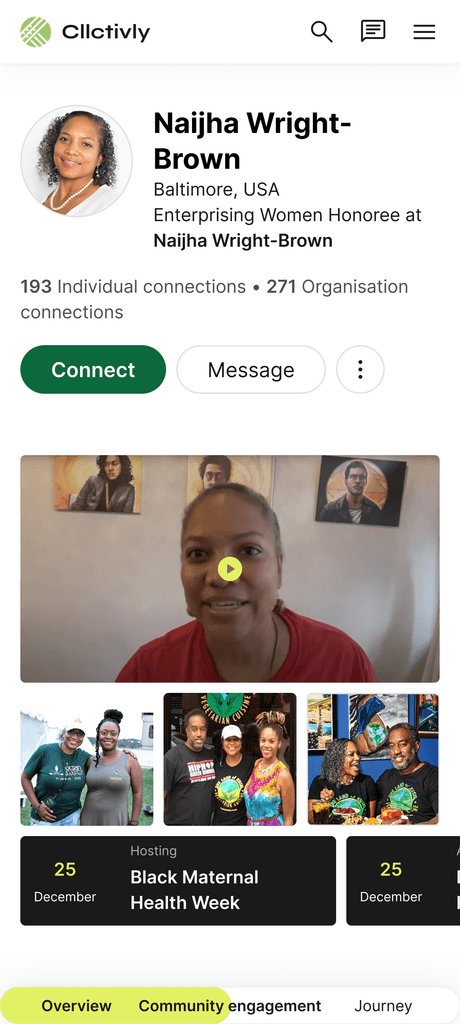
INDIVIDUAL PROFILE


PLATFORM DIRECTORY


STORIES PAGE


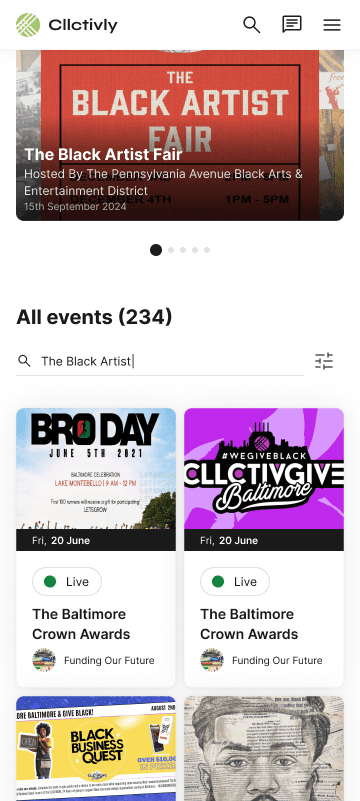
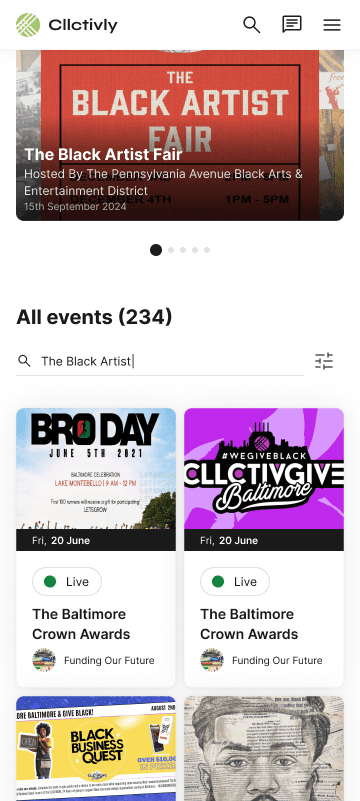
EVENTS


ENGAGEMENT HISTORY


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


PLATFORM DIRECTORY


STORIES PAGE


EVENTS


ENGAGEMENT HISTORY


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


PLATFORM DIRECTORY


STORIES PAGE


EVENTS


ENGAGEMENT HISTORY


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


PLATFORM DIRECTORY


STORIES PAGE


EVENTS


ENGAGEMENT HISTORY


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


DONATIONS DASHBOARD


INDIVIDUAL PROFILE


My Learnings
My Learnings
My Learnings
Working on a platform of this scale taught me the importance of thorough research in understanding diverse user needs. From going through user insights to brainstorming with the team, I learned how essential it is to approach problems from multiple perspectives.
The process of designing and prototyping for a platform like this helped me refine my skills in creating solutions that are both functional and visually engaging. I also gained a deeper appreciation for collaboration and feedback, as they played a key role in shaping the final outcome. This project was a valuable experience that showed me the impact of thoughtful design in creating meaningful user experiences.
Working on a platform of this scale taught me the importance of thorough research in understanding diverse user needs. From going through user insights to brainstorming with the team, I learned how essential it is to approach problems from multiple perspectives.
The process of designing and prototyping for a platform like this helped me refine my skills in creating solutions that are both functional and visually engaging. I also gained a deeper appreciation for collaboration and feedback, as they played a key role in shaping the final outcome. This project was a valuable experience that showed me the impact of thoughtful design in creating meaningful user experiences.
Working on a platform of this scale taught me the importance of thorough research in understanding diverse user needs. From going through user insights to brainstorming with the team, I learned how essential it is to approach problems from multiple perspectives.
The process of designing and prototyping for a platform like this helped me refine my skills in creating solutions that are both functional and visually engaging. I also gained a deeper appreciation for collaboration and feedback, as they played a key role in shaping the final outcome. This project was a valuable experience that showed me the impact of thoughtful design in creating meaningful user experiences.