About the company
Radius is an easy-to-use app designed to simplify business management for small and medium manufacturers (MSMEs). By centralising all workflows on a single platform, it integrates various data sources like inventory and client information, offering a practical solution for traditional businesses transitioning to the digital space.
MY RESPONSIBILITIES
Designing high-fidelity screens for the app based on existing wireframes.
Creating components and assets aligned with the design system.
Collaborating with the product managers and developers to translate designs into functional interfaces.
Iterating on layouts and features based on feedback from the product manager and stakeholders.
COMPLEXITY OF TOOLS
Many digital platforms were too complex, with cluttered interfaces that overwhelmed users who are not tech-savvy.
LACK OF TRAINING
There was a significant gap in training and support for digital tools, leaving many business owners unable to utilize these technologies effectively.
MAIN FOCUS
• Designing interfaces with clear visual hierarchies.
• Developing a scalable UI kit to maintain consistency across screens.
• Ensuring accessibility by adhering to basic usability principles, such as legibility and touch-friendly elements.
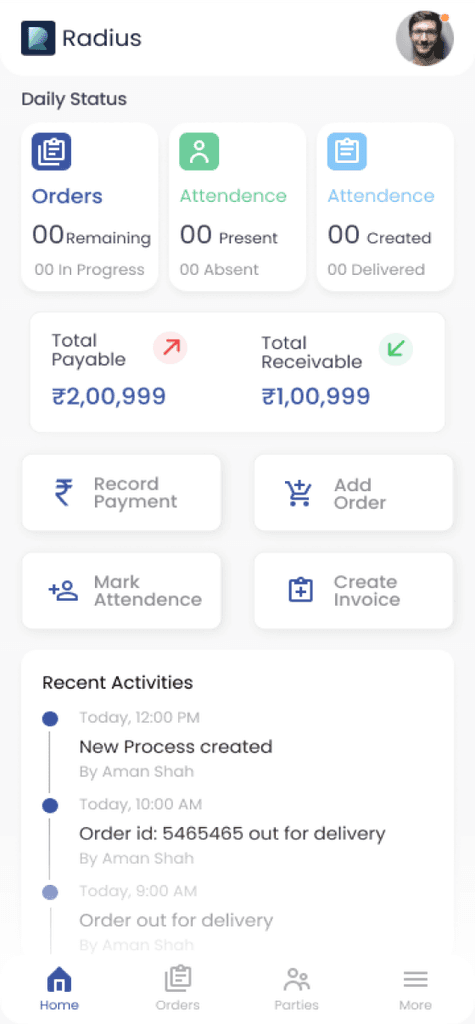
DASHBOARD
We spent sometime on this screen, refining the Radius dashboard was a hands on journey, guided by feedback from the very people who would use it every day. We crafted the today's summary to quickly show the status of tasks, easing daily workflow management. Summaries about their staff and finances keep essentials visible, allowing for swift, informed decisions. This approach ensured that each update made the dashboard more effective and easier to use, directly meeting the needs of business owners.
As my first internship, working at Radius was a defining experience that helped me grow as a designer and navigate a professional environment for the first time.
Being the only designer initially felt overwhelming, but it taught me how to take ownership of my work and grow through challenges.
I learned how important it is to design for real users, in this case I realised the value of simplicity in design, especially for non-technical users
Collaborating directly with the product manager and developers helped me see how every small design decision impacts the product as a whole. Feedback, though sometimes tough to process, became my biggest teacher. I learned to stay open, iterate quickly, and balance creativity with practicality.